Macでウィンドウ位置を整える『Spectacle』が便利、Automatorでサイズ調整を自動化
この記事にはアフィリエイト広告・広告が含まれています。

13インチMacBook Pro(2018)を購入してから開封レビューも行わず、古いWindowsノートパソコンを使い続けていた。慣れ親しんだ環境から抜け出すのは至難の業だと実感する。
しかし、せっかくCore i7最大2.7GHzでメモリ16GBに1TB SSD搭載というパワフルな端末を購入したので、これから少しずつカスタマイズや活用術を記録していきたい。
Macでウィンドウ位置を整える『Spectacle』の使い方
WindowsからMacに切り替えようとするとき、普段から何気なく行っていた作業が行えず戸惑うことが多い。それが理由でMacから遠ざかっていた。
その1つが各アプリのウィンドウ操作だ。
今回は本腰を入れただけあって、すぐに対策が見つかった。1つめは「BetterSnapTool」(の中にあるBetterTouchTool)というアプリ。
このアプリを使うとマウスでウィンドウを指定の位置に移動すれば自動でリサイズできるらしい。例えば「画面右上にウィンドウを移動すると縦長で表示する」といった感じになるようだ。
Windowsではウィンドウの位置を指定するのを無料で行っていたので360円を気軽に払えなかった。
AppleScriptを使う方法もあったが、Macで準備することが他にも沢山あるので簡単にアプリで済ませたいと思い、さらに探した。
『Spectacle』のインストール
そうして見つけたのが記事タイトルのアプリ『Spectacle』だ。
『Spectacle』は任意のショートカットキーでウィンドウを一定のサイズに移動、リサイズできるアプリ。オープンソースのドネーションウェア(無料)となっている。
ブログ記事を書くにあたり、ブラウザとエディタを同時に表示する程度なので十分な機能だ。ショートカットキーというのも助かる。
AppStoreで配信されていないので導入は自己責任になる。公式サイトからをSpectacleのZIPファイルをダウンロードした。

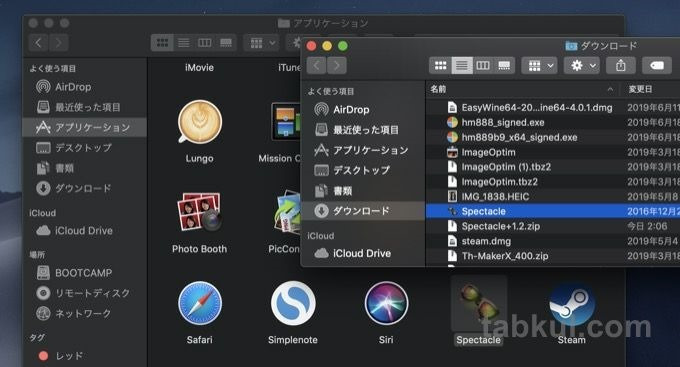
ZIPファイルを解凍したら、『Spectacle』をアプリケーションフォルダに移動する。
さっそくアプリを起動してみよう。

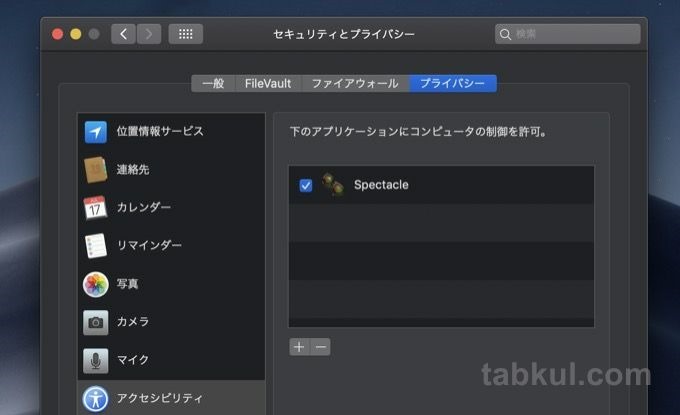
『Spectacle』は他のアプリを操作するため初回起動時にアクセシビリティを設定する必要がある。画面の指示に従うと上図の画面が現れるので画面左下にある南京錠を解除して『Spectacle』にチェックを入れたら準備完了だ。

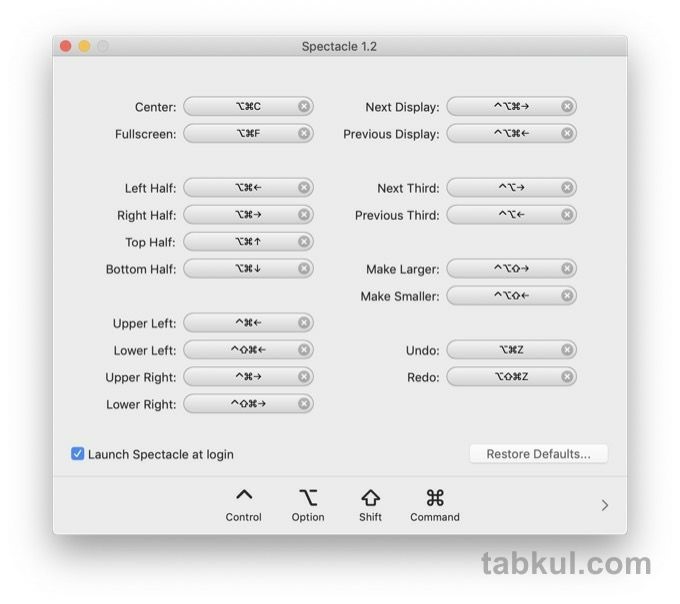
あとは上図のショートカットキー一覧で、自分が操作しやすいキーに変更しよう。
デフォルト設定でも操作しやすい印象だった。キー設定の保存・エクスポート方法がわからなかったこともあって初期設定のまま使うことにした。アップデート後も操作が変わらないだろうという期待もある。
『Spectacle』の使い方、ウィンドウ操作方法
『Spectacle』ではOptionキーとCommandキーを押した状態に矢印キーを加えることで、大まかなウィンドウ操作が行える。矢印キーを押す回数で3分の1や半分に表示するといった領域の変更が可能。
さらに細かいウィンドウのサイズ調整をしたいときはControl+Shift+Optionの3つを押した状態で矢印キーを押すことで少しずつサイズを変更できる。
Automatorと『Spectacle』による作業環境の自動化
Windowsで世話になっている自動化ソフトに近い機能を持つアプリが、MacではApple製「Automator」という名称でプリインストールされているらしい。それくらいmacOSを知らない状態なのだ。
このAutomatorと『Spectacle』を使ってブログ記事を書く際のウィンドウ位置を設定したいと考えている。
しかし、Automatorではキー入力を自動化するのが困難だった。古いブログ記事を見ると「録画」機能でマウスとキーボードの操作を簡単に再現できるとあったが2019年6月時点で同じ作業を行っても実現できなかった。
そこで初心者には負担が大きいと思ったが、AppleScriptを使うことにした。
幾つかのサイトを参考にスクリプトを書いた。鍵となるのはアプリ名とキーボードに割り当てられた「Key Code」、アプリ名は「スクリプトエディタ」(ホーム画面右上にある虫眼鏡”Spotlight”に「edit」と入力して選択、起動)の「ファイル」⇒「用語説明」から確認できる。
Automatorを起動して、”アクション”タブ内のユーティリティにある「AppleScriptを実行」を選び、次のように記述した。
tell application "Google Chrome"
activate
belay 5
tell application "System Events"
key code 3 using {option down, command down }
key code 123 using {option down, command down }
key code 123 using {option down, command down }
key code 123 using {control down, shift down, option down }
key code 123 using {control down, shift down, option down }
key code 123 using {control down, shift down, option down }
end tell
end tell
上記によりChromeブラウザが画面の6割ほど占めた状態で表示できる。
次に残りの約4割でエディタ『MWeb』を表示するため、次のように記述した。
tell application "MWeb"
activate
belay 5
tell application "System Events"
key code 3 using {option down, command down }
key code 124 using {option down, command down }
key code 124 using {option down, command down }
key code 124 using {option down, command down }
end tell
end tell
2つのワークフローを連続して実行すると誤作動するため、その間に”sleep 3”と記述した「シェルスクリプトを実行」を設置、これらを1つの「アプリケーション」としてデスクトップへ保存した。
せっかくなのでAutomatorで自動化したい作業を箇条書きで残しておく。
- 画像のリサイズとファイル名の変更を行い任意のフォルダに保存。
- クリップボードの文字列をGoogle検索する。
引き続きMacBook Proの活用術を探していきたい。
今回レビューしているのはMacBook Pro 13インチ(Core i7/RAM16GB/1TBモデル)、アマゾンではCore i5モデルまでが販売されていた。
続き⇒Coming Soon.

気付けばブログ執筆そのものがライフワーク。ども、タブクル管理人です。
かつて夢見た「タブレットやスマホを操り、生産的な活動をする未来」。最近は、その実現を加速させるAIに夢中です。AIは思考力を奪うという意見もありますが「どう使うか、どんな指示を出すか」と、以前より思考力が試される時代の幕開けだと思います。



















