クリスタで平面図から背景を描く方法、一点透視図法の参考動画
公開日:
:
周辺機器 XPPen, XPPen Artist24, クリスタ, 製品レビュー
この記事にはアフィリエイト広告・広告が含まれています。
液晶ペンタブレット「XPpen Artist24」をメインディスプレイにして強制的に絵を描ける環境にしたらお絵描きが習慣化するのかチャレンジ、10日目。
本日はClip Studio Paintの機能「パース定規」を使って”一点透視図法”で部屋を立体的に描けるようになった動画を掲載させていただく。
「一点透視図法」で立体的にする方法・動画
今回参考にした一点透視図法の動画(漫画素材工房 Manga Materialsさん)では、はじめに平面図を引いて「遠近ゆがみ」を使い、そこからアイレベルを設定するという流れだった。
はじめに図面の描き方がわからない。
動画を見ながらグリッドは表示できたが、このグリッド機能でマス目のサイズや線を沿わせるような機能があるのかなどがわからないので後で調べたい。
(追記)クリスタ公式サポートで2013年のQ&Aに設定方法(URL)あり。
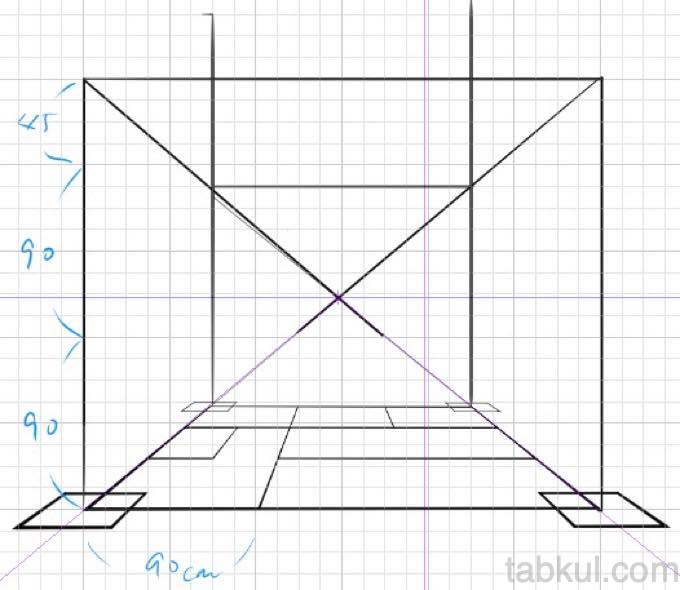
クリスタの初期値である4マスx4マスで大きい1マスを基準にして、動画のとおり下記の図面を描いた。

残念ながら上図手前の柱サイズが明らかに動画と異なる。
遠近ゆがみの設定不足なのかさえわからないが近い状態になったので先へ進んだ。
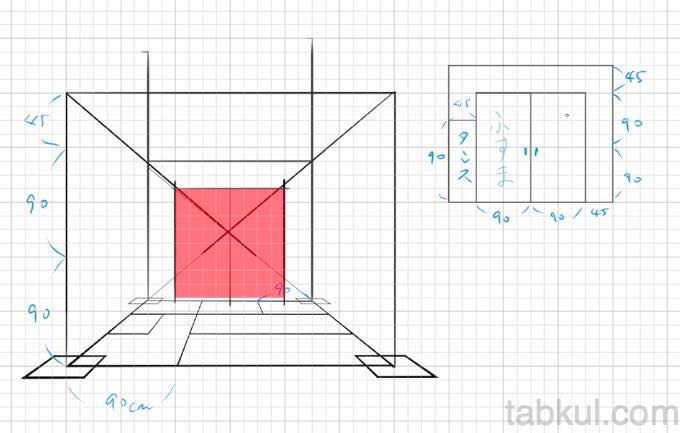
そのまま角の高さを表す線を引き、そこから消失点へ線を引くことで奥にある壁の天井(下図)を描くことができた。

上図を見て、手前の巨大化した柱の理由がわかった。
それは「奥の幅を狭くし過ぎた」ことだと理解できた。
それなら修正したらいいではないかと思うかもしれないが、操作するとグニャグニャに変形してしまって諦めたという経緯がある。
この「遠近ゆがみ」を調べたところ、鍋や円形のピザなどをパースに合わせて設置できるというツール、使いこなせると背景を描くスピードが向上しそうだ。
部屋が完成したら手前と奥の畳は距離が異なるだけで90×90または180×90のサイズとなっている。
その畳を基準に襖と箪笥を設置していく。

襖は1枚「180×90」で部屋の手前では90cm=8マスだったが奥では90cm=4マスとなっていたので、1枚あたり「8マスx4マス」(上図のマスク部分)として描いた。
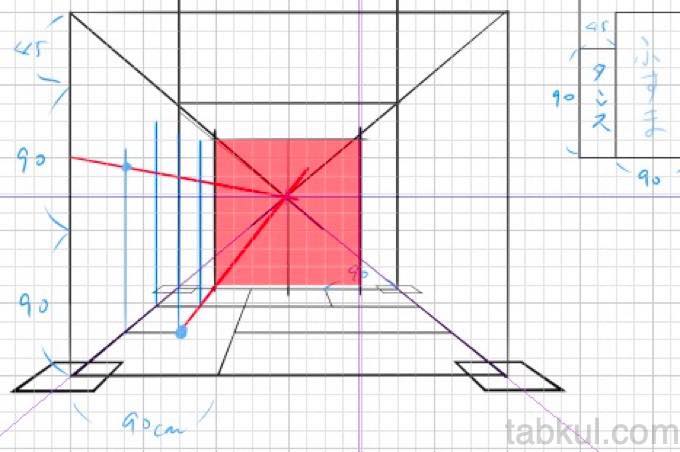
次に箪笥は消失点と手前の基準となるマス目が交わる点から描いていく。

絵を描き慣れている人は、こんな1枚ずつ画像にしなくても大丈夫なのかもしれないが、全くわからないので慣れるまでは1つずつ覚えていくしかない。
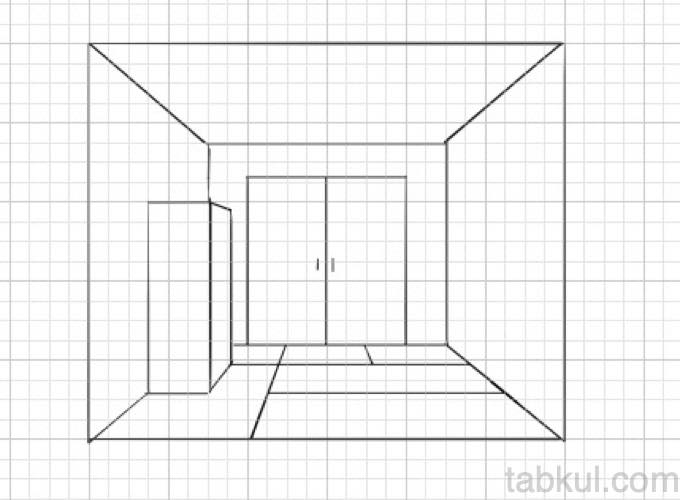
そして、なんとか線を引き終えた。
畳から始まり中間の箪笥と奥にある襖まで均等なサイズを維持して描けた。
絵・イラスト・写真を平面的なモノとして捉えていた自分が恥ずかしい。
ここまで立体的に捉えていないと絵は描けない、理論的で正確。
これでまだ「一点透視図法」というのだから恐ろしい。
最終的にベクターレイヤーで描き上げた。

参考動画では、ここからさらにディティールを追加してリアルな和室まで完成させていた。
細かな線を引くことで新たな気付きもあるかもしれないが、今は「一点透視図法」の書き方を覚えるので精一杯なので、ディティールを描くのは三点透視図法を終えてからにする。
平面図から立体を描く、わかりやすい手順。
今回の平面図を描いてから立体にするという手法は応用できそうと思い調べたところ、公真氏がpixivで公開している「比較的簡単にパース背景を描く方法」(pixivへ)が参考になった。
クリスタにおいては次の手順で平面図から立体背景を描けそうだ。
- 上から見た平面図を描く(基準となるマス目を決める)
- 正面図を描く(平面図のマス目から高さを決める)
- 「移動ツール」で平面図を縦に圧縮する
- 「遠近ゆがみ」で平面図を台形に変形する
- 正面図の高さと合うようにアイレベルを設定する(消失点が決まる)
- 正面図の高さから天井を描く
- 平面図に配置した構造物を描く
この1〜7を基本にすることで屋内、街並みなども対応できる模様。
この「一点透視図法」は落ち着いた映像になるので漫画や動画では説明シーンや通常の会話シーンで使われるという。
そして次に挑戦する「二点透視図法」からは人物の凹凸を描く上で理解しておく必要があるようだ。
そこへアオリやフカンといった角度を加える「三点透視図法」は遥か遠くに感じる。
まだ「一点透視図法」さえ理解しきれていないので毎日1枚くらいは描くようにしたい。
とりあえずモチベーションを上げるためにドラクエの街並みを平面図にして、、、、
→今回レビューした液晶ペンタブレットの詳細はAmazon販売ページへ

気付けばブログ執筆そのものがライフワーク。ども、タブクル管理人です。
かつて夢見た「タブレットやスマホを操り、生産的な活動をする未来」。最近は、その実現を加速させるAIに夢中です。AIは思考力を奪うという意見もありますが「どう使うか、どんな指示を出すか」と、以前より思考力が試される時代の幕開けだと思います。



















